#include "cbase.h"
#pragma warning (disable: 4514)
// Frame、TextEntry、Button、ComboBox、
// 必要なコントロールのヘッダをincludeしておきましょうね
#include <vgui_controls/Frame.h>
#include <vgui_controls/TextEntry.h>
#include <vgui_controls/Button.h>
#include <vgui_controls/ComboBox.h>
#include <KeyValues.h>
#include <vgui/IVGui.h>
// ボクちゃんのパネルのヘッダファイル
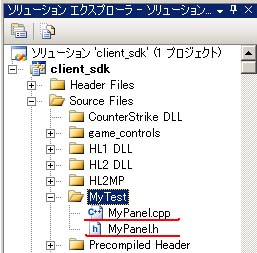
#include "MyPanel.h"
// いちいちコントロールクラスの前にvguiのnamespace名付けるの面倒なので
// ここにかいときますよ
using namespace vgui;
// これはどのソースにも入れとかないと定義上書きできねえがら!
// 何も考えずにいれときゃいいがら!
#include "tier0/memdbgon.h"
// コンソール値をつくるよ、
// 初期値=0、クライアント側だけの指定、説明文
ConVar cl_showmypanel("cl_showmypanel", "0", FCVAR_CLIENTDLL,
"My panel no hyouji wo youkyu suruyo <state>");
// ボクちゃんのパネルクラス定義
// Frameを継承してタイトルバー&枠付きウインドウをつくるのが目的
class CMyPanel : public Frame
{
// これは
// 自分自身のクラス(CMyPanel)の型をThisClass
// スーパクラス(Frame)をBaseClass
// で表記できるようにしてるだけ
DECLARE_CLASS_SIMPLE(CMyPanel, Frame);
// コンストラクタ
CMyPanel(VPANEL parent);
// デストラクタ
~CMyPanel(){};
protected:
// 仮想関数をオーバーライドしちゃうよ
virtual void OnTick();
virtual void OnCommand(const char* pcCommand);
private:
// エディットBOX
TextEntry* m_pMyTextEntry;
// ボタン
Button* m_pMyButton;
// コンボBOX
ComboBox* m_pMyCombo;
};
// パネルの親指定には親パネルのオブジェクトポインタではなく、
// パネルハンドルを使用するため、BaseClassのコンストラクタ第一引数
// にNULLを指定している(Frameにはパネルハンドルを引数とするコンストラクタはない)
CMyPanel::CMyPanel(VPANEL parent)
: BaseClass(NULL, "MyPanel")
{
// 親パネルを設定
SetParent( parent );
// キーボードの入力を許可
SetKeyBoardInputEnabled( true );
// マウスの入力を許可
SetMouseInputEnabled( true );
// フォントやコントロールの配置を最適な状態にする
SetProportional( true );
// タイトルバーの表示ON
SetTitleBarVisible( true );
// 最小化ボタンの表示OFF
SetMinimizeButtonVisible( false );
// 最大化ボタンの表示OFF
SetMaximizeButtonVisible( false );
// ×ボタンの表示ON
SetCloseButtonVisible( true );
// ウインドウサイズ変更不可
SetSizeable( false );
// ウインドウ移動可
SetMoveable( true );
// ウインドウを不可視に設定
// Frameにはリソーススクリプトからのvisible指定は効かないので注意
SetVisible( false );
// エディットBOX作成
m_pMyTextEntry = new TextEntry(this, "add_text");
// ボタン作成(キャプションはリソーススクリプトで入れるから空でいい)
m_pMyButton = new Button(this, "add_button", L"");
// コンボBOX作成
m_pMyCombo = new ComboBox(this, "added_combo", 3, false);
// スキーム設定(コンソールと同じLook&Feelになります)
SetScheme("SourceScheme");
// コントロール設定のリソース読み込み
LoadControlSettings("resource/UI/MyPanel.res");
// このパネルのハンドルを引数にしてTickSignalを設定
// 100ミリ秒単位にOnTickが呼ばれますよ
vgui::ivgui()->AddTickSignal( GetVPanel(), 100 );
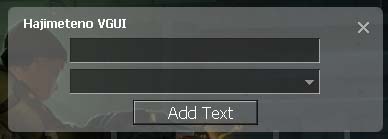
// ウインドウができますた〜♪
Msg("Yatta-!Dekimasuta\n");
}
// TickSignalのサイクルごとに呼ばれるよ
// コンソール値cl_showmypanelの値を監視して"1"にセット
// されてたらウインドウを表示するよ
void CMyPanel::OnTick()
{
// 実際、PanelもFrameもOnTickは空処理なんだけど念のため呼ぼうよ
BaseClass::OnTick();
// コンソール値cl_showmypanelがbool値でtrue(1)になっていたらウインドウの表示ON
if (cl_showmypanel.GetBool()) {
// ウインドウの表示ON
SetVisible(true);
// ウインドウをアクティブ状態にする
Activate();
// cl_showmypanelの値を"0"に戻す
cl_showmypanel.SetValue(0);
}
}
// コマンド受付
void CMyPanel::OnCommand(const char* pcCommand)
{
// FrameのOnCommandも呼んでやらないと×ボタンのクリックが
// 受け付けられない
BaseClass::OnCommand(pcCommand);
if(!Q_stricmp(pcCommand, "plz_add")) {
// ボタンのコマンド"plz_add"が届いた
char szTextbuf[128];
// エディットBOXからテキストを取り出す
m_pMyTextEntry->GetText(szTextbuf, sizeof( szTextbuf ));
if (Q_strlen(szTextbuf) > 0) {
// 取り出したテキストが空でなければコンボBOXのアイテムへ加える
m_pMyCombo->AddItem(szTextbuf, NULL);
}
}
}
// こういう形でMyPanelを作らせなくとも、もっと乱暴に作りに行くことは
// 可能だけれど、ここは他のパネルやウインドウの行っている手順とあわせましょう
class CMyPanelInterface : public IMyPanel
{
private:
CMyPanel *MyPanel;
public:
CMyPanelInterface()
{
MyPanel = NULL;
}
void Create(VPANEL parent)
{
// MyPanelを作ります
MyPanel = new CMyPanel(parent);
}
void Destroy()
{
if (MyPanel)
{
// MyPanelが作られていたら破棄します
MyPanel->SetParent( (Panel *)NULL);
delete MyPanel;
}
}
};
// モジュール内変数のポインタをグローバルポインタ変数に
// 放り込んでる
static CMyPanelInterface g_MyPanel;
IMyPanel* mypanel = &g_MyPanel;
|