|
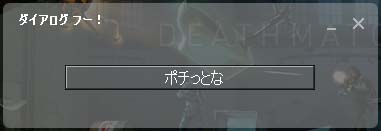
・画面づくりしたい VGUIコントロール親子がHL2の画面を構成しているのは分かりましたが、 どっから手を付けたらよいのやら。 大抵の人は「とりあえずWindowsのダイアログみたいなのをこしらえてボタンを置いてみてえよ」 って思うでしょう。  実際に上のイメージのようなウインドウを作る場合には。 先ずFrameのサブクラスを定義し、そのクラスのコンストラクタ内で以下の処理を記述します こんだけ |
||||||||||||||||||||||||||||||||
|
・子コントロールの作成方法 さて、上の行程で「ボタンを作る」としたらどこでしょうか? 実は2つの方法があります。 行程の「つくりたきゃ子コントロール作成。」の時点で行います。 あらかじめコントロールクラスの実体をnewで作成してしまい、 細かい設定はリソースの設定に任せてしまう方法です。 コントロールの配置やキャプション等は簡単に変更できる作りが望ましいですからこの方法がベストでしょう。 行程の「コントロール設定のリソースファイル読み込み。」の時点で行なわれます。 コントロールを作成しないままコントロール設定のリソースファイル読み込みを行うと 自動的に不足分のコントロールを作成してくれます。 例えば"pochi"という名前のコントロールが未作成の状態で、読み込んだコントロール設定のリソースファイル内に以下の 記述があった場合、"pochi"という名前のButtonクラスのコントロールが作成されます。
・・・と言いたいところですが、あまりよくありません。 一見お手軽で便利そうな機能ですね。作成後にこのコントロールへアクセスする場合、
下手にそのまま操作をすると最悪の場合クラッシュしてしまうため、更に
結局、現時点ではメンドくせぇよバロー!になるだけで、ラベル程度の物以外は自動作成してもらうメリットがないんじゃないかと思います。 でも、これを活かせる拡張機能を自作してしまうのもアリDA・YO・NE☆。 こうして作った子コントロール、終了時の後始末はどうするのというと、親コントロールを deleteしたら自動的に子コントロールも deleteしてくれる仕組みなので安心してくらはい。 |
||||||||||||||||||||||||||||||||
|
・コントロール設定のリソースファイルフォーマット コントロール設定のリソースファイルは先頭にリソースファイル名のパス、続く中括弧で囲まれた 中へ各コントロール設定の定義を書き込みます。(resource/uiの下に何個かファイルが転がってるから見てみそ)
先頭の[リソースファイルのパス]の部分に関しては実際のところ何を 書いてもOKのようです。まあまあ、こんなところでわざわざナイフみたいにトンがる必要ないじゃないか、 素直にファイル自身のパスを書いときゃいいんだよ。 各コントロールの定義先頭に書く[コントロール名]、この名前に該当 するコントロールがリソースを読み込んだPanelやFrame自身、もしくはその直下の子コントロールに 見つかった場合は、[その他各種設定]に書かれた設定内容をそのコントロール に適用する。 該当する名称のコントロールが見つからない場合は[コントロールクラス名] に指定されたコントロールクラスをリソースを読み込んだPanelやFrameの子コントロールとして新規に作成し、 [その他各種設定]に書かれた設定内容を適用する。 ( ゚Д゚)「子コントロールの更に子コントロールの名前を[コントロール名]に指定したらどうなんの?」 対象はリソースを読み込んだPanelやFrame自身、もしくはその直下の子コントロールなので、 子コントロールの更に子コントロールの名前を指定しても「未作成のコントロール」として扱われて リソースを読み込んだPanelやFrameの直下へ新規に子コントロールが勝手に作られやがります。 ( ゚Д゚)「同じ[コントロール名]の定義が複数あったらどうなんの?」 最初のコントロールの定義から順に設定が上書きされて、各定義が互いに同じ設定項目を持っている場合には最後にその項目を設定してある定義の内容が 適用されます。 |
||||||||||||||||||||||||||||||||
|
・コントロールの基本設定 リソーススクリプトにて指定するコントロール設定のうち、基本設定(基底クラスのPanel)について 以下に載せときますね。サブクラスではこれに加えて独自の設定項目を設けています(各クラスのApplySettingsメンバ関数を参照)。
|
(´・ω・`)つもどる